The company
Schibsted Marketplaces owns the #1 online classified ads businesses in 18 countries, including France, Sweden, Greece and Brazil, with a reach of over 200 million users.
In early 2016, we began uniting local classified businesses across the world under the Schibsted Marketplaces umbrella. Where businesses had worked on stand alone products for local markets, they would shift their efforts to create a global marketplace platform.
Our challenge
For hundreds years buying and selling has underpinned our way of life. From the market stalls to the digital revolution our buying and selling experience has changed. Most recently we've seen ecomece sites specialise in the one click purchase approach.
Our challenge was to bring the online marketplace back to its roots. To create a strong foundation that embraced a rapidly evolving business whilst still empowered a diverse user base.
Our high level goals were to:
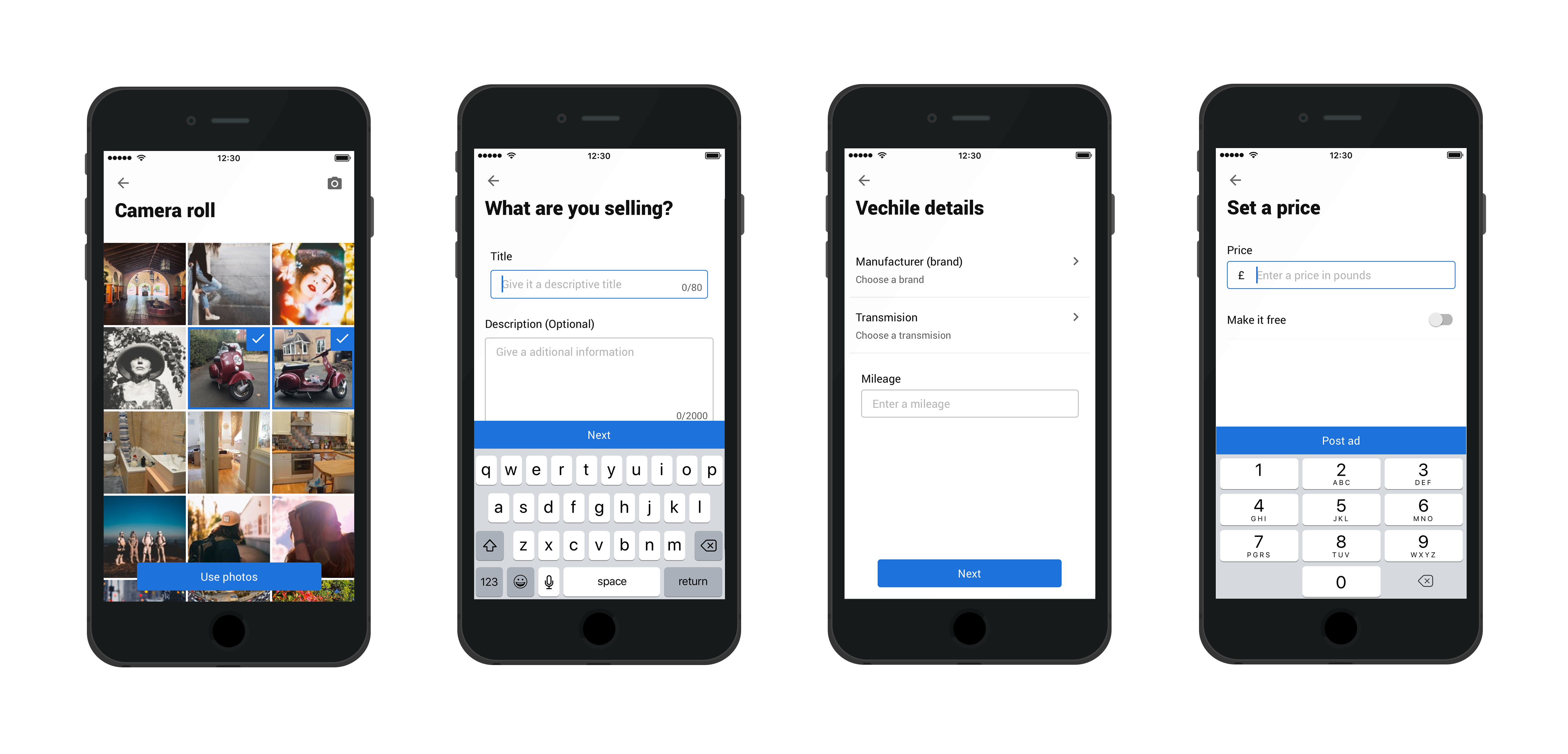
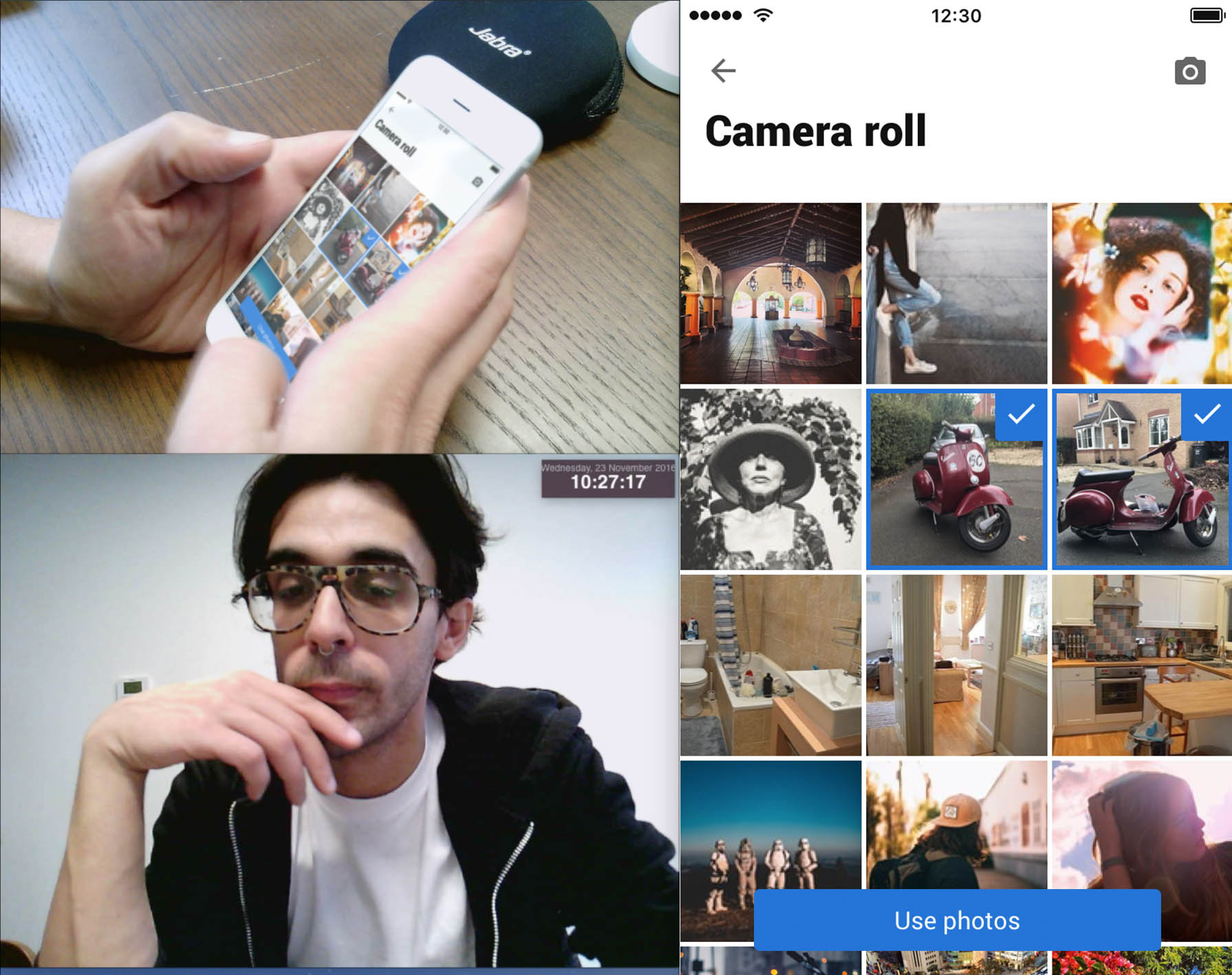
- 1. Make selling & buying fast and easy for everyone, everywhere.
- 2. Empower customers to create new business.
- 3. Create a platform for innovation and deeper engagement.
My role
I am the lead product designer for the end to end seller experience of the marketplace platform. I work alongside a product manager and researcher in a full-stack cross-functional team. I measure the impact on beta users in Greece, Dominican Republic, Tunisia and Belarus, to learn and improve the overall selling experience.